-

-
飞鸽传书
大小:75.2MB 语言:简体中文 类别:编程开发 系统:MAC OS
展开
展开

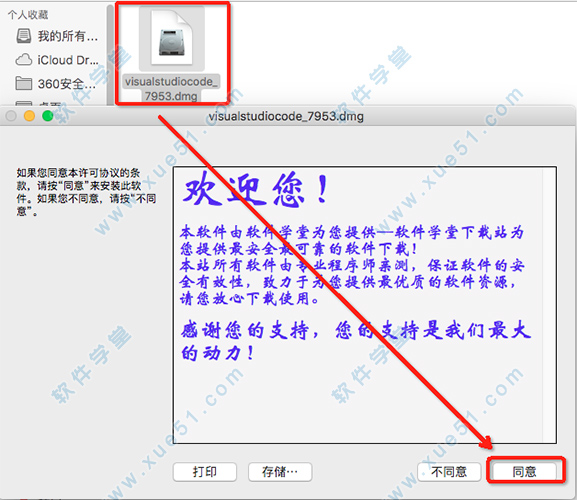
 安装教程1. 打开【visualstudiocode_7953.dmg】文件,点击【同意】。
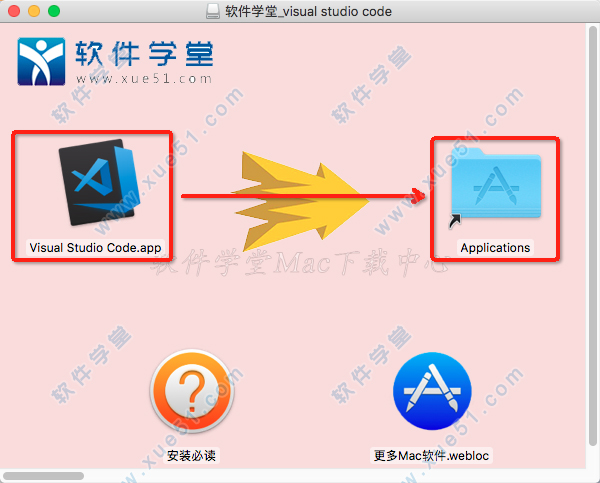
安装教程1. 打开【visualstudiocode_7953.dmg】文件,点击【同意】。 2. 将【Visual Studio Code.app】拖入到【Applications】中。
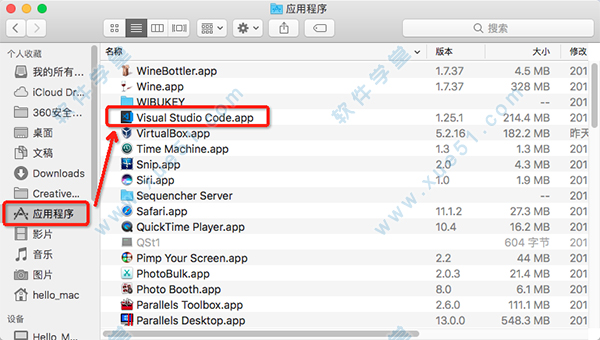
2. 将【Visual Studio Code.app】拖入到【Applications】中。 3. 打开【Dock】左侧的【Finder】,在【应用程序】中找到并运行【Visual Studio Code.app】,开始配置工作。
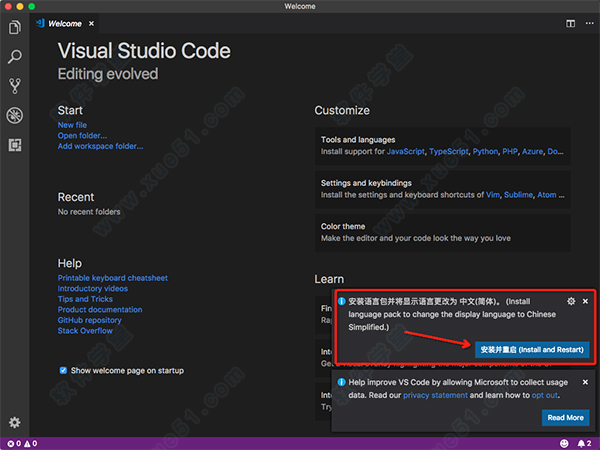
3. 打开【Dock】左侧的【Finder】,在【应用程序】中找到并运行【Visual Studio Code.app】,开始配置工作。 4. 第一次打开的时候是英文的,不过如果您的MAC的系统语言是简体中文的话,就不用担心,很快就会在右下角弹出切换为简体中文的提示。此时我们点击【安装并重启(Install and Restart)】,注意保持联网状态!
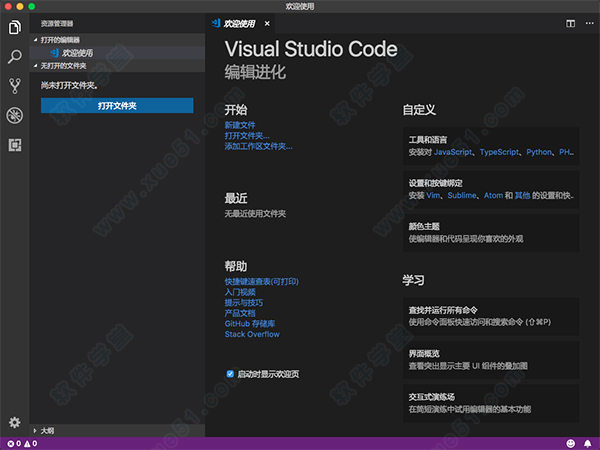
4. 第一次打开的时候是英文的,不过如果您的MAC的系统语言是简体中文的话,就不用担心,很快就会在右下角弹出切换为简体中文的提示。此时我们点击【安装并重启(Install and Restart)】,注意保持联网状态! 5. 稍等片刻,等待安装完成,之后便会自动重启visual studio code Mac,我们会发现,软件已经变成简体中文的语言了。
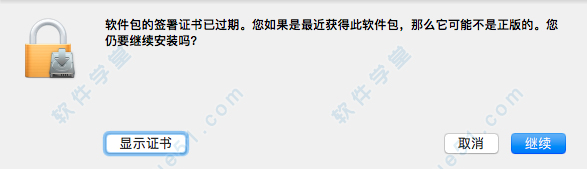
5. 稍等片刻,等待安装完成,之后便会自动重启visual studio code Mac,我们会发现,软件已经变成简体中文的语言了。 安装注意事项部分Mac系统用户可能无法直接安装,若遇到【app已损坏,无法启动。你应该将它移到废纸篓。】提示时,建议进行以下操作:1. 打开系统偏好设置,选择【安全性与隐私】2. 点击右下角锁状图标,输入密码解除锁定3. 在【允许从以下位置下载的应用】的三个选项里,选择最下方的【任何来源】4. 重新启动程序*如果打开【安全性与隐私】后没有发现【允许从以下位置下载的应用】选项的用户,可以进行以下操作:1. 复制括号内代码:【sudo spctl --master-disable】2. 在【应用程序】-【实用工具】中找到【终端.app】打开,粘贴之前复制的代码,回车键运行。3. 重新启动程序*破解需要在无网络的情况下进行,请先断开电脑的网络连接注意事项1. 安装过程中,如果出现如下对话框提示,请务必点击【继续】。
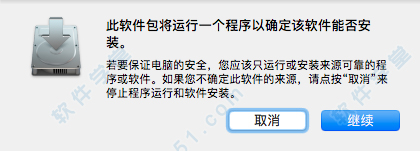
安装注意事项部分Mac系统用户可能无法直接安装,若遇到【app已损坏,无法启动。你应该将它移到废纸篓。】提示时,建议进行以下操作:1. 打开系统偏好设置,选择【安全性与隐私】2. 点击右下角锁状图标,输入密码解除锁定3. 在【允许从以下位置下载的应用】的三个选项里,选择最下方的【任何来源】4. 重新启动程序*如果打开【安全性与隐私】后没有发现【允许从以下位置下载的应用】选项的用户,可以进行以下操作:1. 复制括号内代码:【sudo spctl --master-disable】2. 在【应用程序】-【实用工具】中找到【终端.app】打开,粘贴之前复制的代码,回车键运行。3. 重新启动程序*破解需要在无网络的情况下进行,请先断开电脑的网络连接注意事项1. 安装过程中,如果出现如下对话框提示,请务必点击【继续】。
 2. 用户如果下载软件后(请确保已下载完的.dmg文件是完整的,不然打开文件的时候也会出现文件损坏无法打开),在打开【.dmg文件】的时候提示“来自不受信用的开发者”而打不开软件的,请在“系统偏好设置—安全性与隐私—通用—允许从以下位置下载的应用”选择“任何来源”即可。
2. 用户如果下载软件后(请确保已下载完的.dmg文件是完整的,不然打开文件的时候也会出现文件损坏无法打开),在打开【.dmg文件】的时候提示“来自不受信用的开发者”而打不开软件的,请在“系统偏好设置—安全性与隐私—通用—允许从以下位置下载的应用”选择“任何来源”即可。 软件特色首先对Visual Studio Code做一个大概的介绍。开头先明确一下,这个Visual Studio Code(以下简称 vscode)是一个带GUI的代码编辑器,也就是只能完成简单的代码编辑功能,并不是一个集成开发环境(IDE)。而Visual Studio、WebStorm 这类的开发工具是 IDE,功能强大,这两个是不一样的概念。有些答案在讨论配置文件是JSON格式的,这个已经是Sublime、Atom这一类编辑器的标配了。另外,关于Web云端开发的支持,第一版本也没有相关的功能。目前仅仅就是一个编辑器而已,跟连接微软的后端云服务没啥关系。当然,可能以后的版本会加入直接连接云端进行开发吧。目前市场上比较常见的一些GUI编辑器的产品:Sublime、Notepad++、Atom、H5 Builder、Brackets等等,包括终端下的Vim、Emacs等等,都是这个vscode的竞品。我个人比较常用Sublime,Atom少用,所以只能对比下Sublime。以下从刚刚的试用情况来大概谈一谈编辑器独特的地方,仅供参考。1. 外观:
软件特色首先对Visual Studio Code做一个大概的介绍。开头先明确一下,这个Visual Studio Code(以下简称 vscode)是一个带GUI的代码编辑器,也就是只能完成简单的代码编辑功能,并不是一个集成开发环境(IDE)。而Visual Studio、WebStorm 这类的开发工具是 IDE,功能强大,这两个是不一样的概念。有些答案在讨论配置文件是JSON格式的,这个已经是Sublime、Atom这一类编辑器的标配了。另外,关于Web云端开发的支持,第一版本也没有相关的功能。目前仅仅就是一个编辑器而已,跟连接微软的后端云服务没啥关系。当然,可能以后的版本会加入直接连接云端进行开发吧。目前市场上比较常见的一些GUI编辑器的产品:Sublime、Notepad++、Atom、H5 Builder、Brackets等等,包括终端下的Vim、Emacs等等,都是这个vscode的竞品。我个人比较常用Sublime,Atom少用,所以只能对比下Sublime。以下从刚刚的试用情况来大概谈一谈编辑器独特的地方,仅供参考。1. 外观: 典型的VS风格的UI,支持light和dark两种theme切换。旁边按钮分别是新建、搜索、git和调试。不过功能布局情况,完全类似Atom。2. 性能:
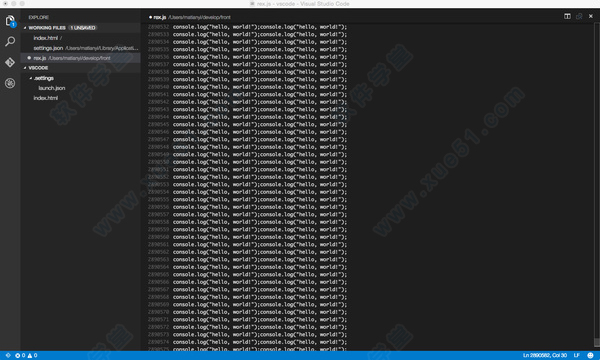
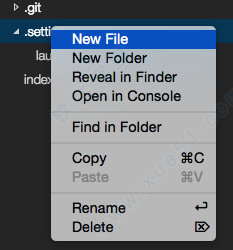
典型的VS风格的UI,支持light和dark两种theme切换。旁边按钮分别是新建、搜索、git和调试。不过功能布局情况,完全类似Atom。2. 性能: MacBook Air上将近300万行代码的文件,打开需要5、6秒,浏览无卡顿,无崩溃现象,继续coding也不卡顿,Go to Line也不卡顿,粘贴代码会卡顿、问题不大。Sublime3的最新版连打开这个文件,都要将近2分钟,根本不比了。3. 用户体验细节这个我一点一点来说(1) 可以直接点击GUI按钮或者右键进行新建File、Folder这样的操作。(以前的Sublime这方面比较差)
MacBook Air上将近300万行代码的文件,打开需要5、6秒,浏览无卡顿,无崩溃现象,继续coding也不卡顿,Go to Line也不卡顿,粘贴代码会卡顿、问题不大。Sublime3的最新版连打开这个文件,都要将近2分钟,根本不比了。3. 用户体验细节这个我一点一点来说(1) 可以直接点击GUI按钮或者右键进行新建File、Folder这样的操作。(以前的Sublime这方面比较差)
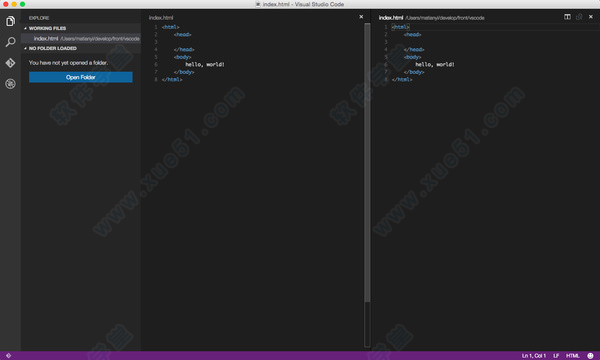
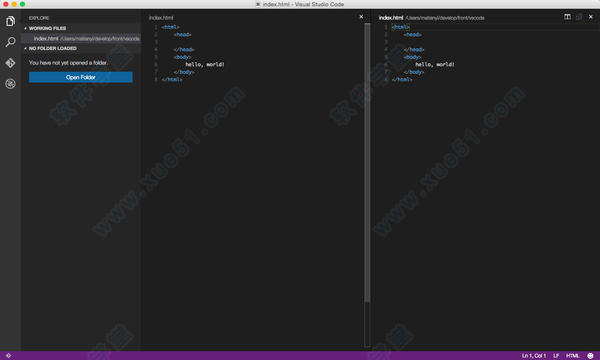
 (2) 直接分离tab和关闭tab
(2) 直接分离tab和关闭tab 左边的按钮可以直接split窗口。。比Sublime方便多了。右边的x可以直接关闭标签。然后左侧还可以看到一个大的蓝色按钮,可以直接Open Folder,也比较爽。。这里也就直接暗示了以Folder为项目,不然很多新手弄不清楚打开文件、打开Folder什么的。
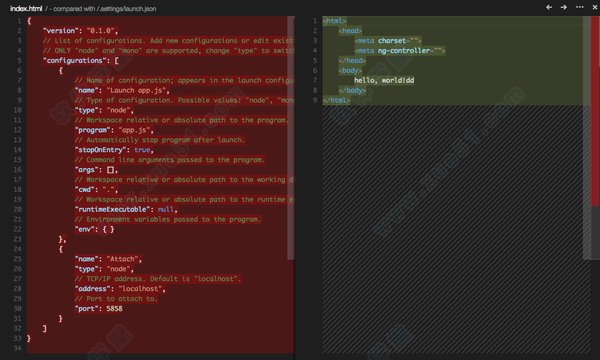
左边的按钮可以直接split窗口。。比Sublime方便多了。右边的x可以直接关闭标签。然后左侧还可以看到一个大的蓝色按钮,可以直接Open Folder,也比较爽。。这里也就直接暗示了以Folder为项目,不然很多新手弄不清楚打开文件、打开Folder什么的。 (3) 无插件化的代码diff非常强大的一个功能,目前发现两个方式可以启动diff功能。第一种是在左侧,右键文件select to compare,然后再右键一个文件Compare with ‘xx’,就可以出现diff。第二种是git的模式下,点击右上角的switch to changes file,就可以启动diff。
(3) 无插件化的代码diff非常强大的一个功能,目前发现两个方式可以启动diff功能。第一种是在左侧,右键文件select to compare,然后再右键一个文件Compare with ‘xx’,就可以出现diff。第二种是git的模式下,点击右上角的switch to changes file,就可以启动diff。 然后左上角点击…按钮,会出现
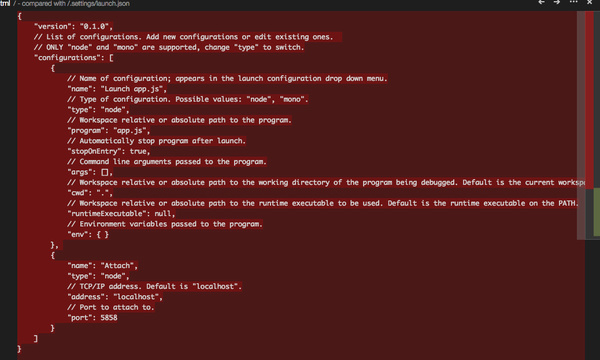
然后左上角点击…按钮,会出现 然后点击switch to Inline View,可以并到一个tab diff。
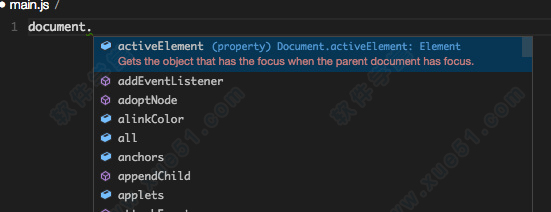
然后点击switch to Inline View,可以并到一个tab diff。 (4) 代码补全支持Angular标签、支持函数说明提示然后简单试了一下HTML和JS的代码补全(C#试了貌似没有补全,具体的再看)HTML的补全算不错的,还支持Angular的标签补全。JS的代码补全太帅了,直接看图吧,每个函数属性都有说明。支持Node补全。。
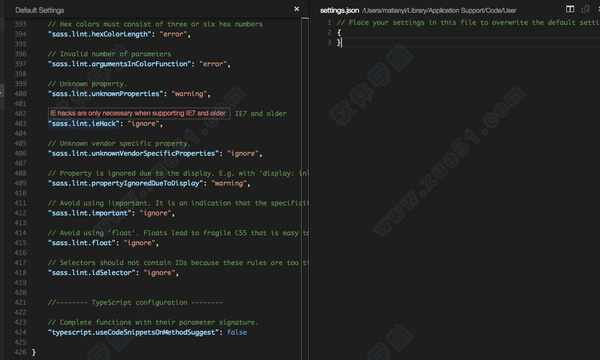
(4) 代码补全支持Angular标签、支持函数说明提示然后简单试了一下HTML和JS的代码补全(C#试了貌似没有补全,具体的再看)HTML的补全算不错的,还支持Angular的标签补全。JS的代码补全太帅了,直接看图吧,每个函数属性都有说明。支持Node补全。。 (5) 自动提示覆盖配置文件&悬浮提示这种编辑器,自己改配置文件也是很常见的。目前,不支持对不同语言进行独立配置,都是集成在一个配置文件里面;不过支持对不同项目有不同的配置文件,支持快捷键配置。配置的时候有两点很nice:1. 会自动打开Default Settings和User Settings,提示让你在右侧修改覆盖自己的配置文件。这个对新手很友好、也很方便。2. 另外鼠标放到配置文件(JSON格式)的key上,会自动悬浮提示。
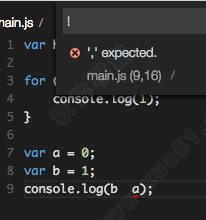
(5) 自动提示覆盖配置文件&悬浮提示这种编辑器,自己改配置文件也是很常见的。目前,不支持对不同语言进行独立配置,都是集成在一个配置文件里面;不过支持对不同项目有不同的配置文件,支持快捷键配置。配置的时候有两点很nice:1. 会自动打开Default Settings和User Settings,提示让你在右侧修改覆盖自己的配置文件。这个对新手很友好、也很方便。2. 另外鼠标放到配置文件(JSON格式)的key上,会自动悬浮提示。 (6) 语法错误提示 & 格式化代码 & 无插件化的代码Debug
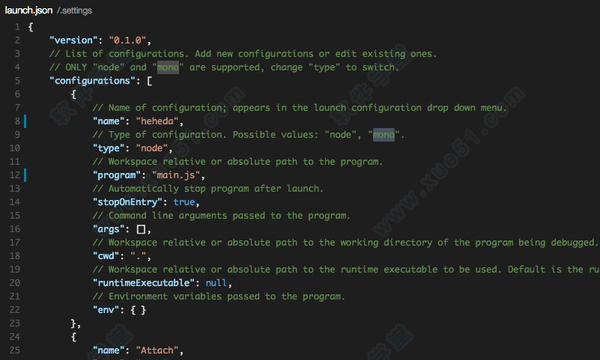
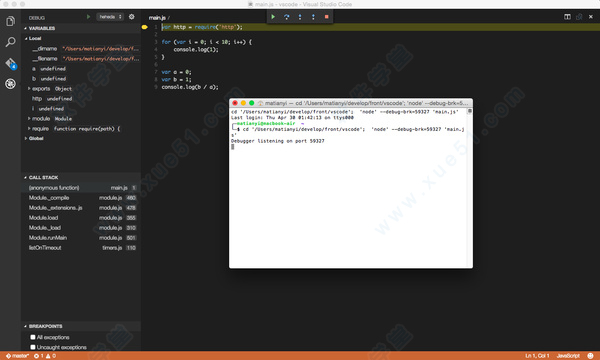
(6) 语法错误提示 & 格式化代码 & 无插件化的代码Debug 内置了语法错误提示,很方便。右键代码区域支持自动格式化代码,挺不错的。编辑器还带了原生的Debug功能。目前来看,配置文件主要是前端开发方面的配置,Debug支持Node和Mono(.Net)。开启Debug功能,必须要Mono3.0安装好,我光调试Node也要安装,不清楚为什么。点击左侧的Debug按钮,会自动在目录下生成Debug的配置文件
内置了语法错误提示,很方便。右键代码区域支持自动格式化代码,挺不错的。编辑器还带了原生的Debug功能。目前来看,配置文件主要是前端开发方面的配置,Debug支持Node和Mono(.Net)。开启Debug功能,必须要Mono3.0安装好,我光调试Node也要安装,不清楚为什么。点击左侧的Debug按钮,会自动在目录下生成Debug的配置文件 按照自己所需修改好,然后左侧选择要Debug的配置,然后就跑起来了。
按照自己所需修改好,然后左侧选择要Debug的配置,然后就跑起来了。 (7) 支持简单的多行选择在单词上右键Change All Occurrences,然后就可以选择多行了。
(7) 支持简单的多行选择在单词上右键Change All Occurrences,然后就可以选择多行了。 右下角直接有一个笑脸可以拿来反馈信息,所以大家有什么想反馈的,直接点那个按钮。
右下角直接有一个笑脸可以拿来反馈信息,所以大家有什么想反馈的,直接点那个按钮。
加载全部内容